 |
Una mica de tot i a vegades més |
|
Contacte: Àlex
| Fonts! |
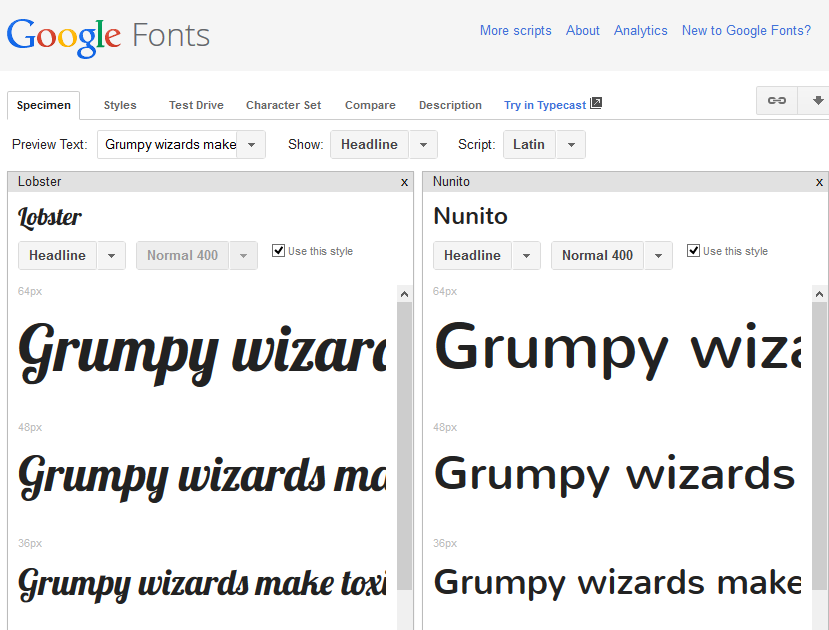
No sóc dissenyador, però a vegades faig veure que ho sóc amb més o menys encert. I ja se que es poden fer servir fonts als CSS desde fa "temps" (en termes informàtics el temps és relatiu). L'altra dia em vaig animar a posar fonts diferents al blog. I he vist que no és sencill. El primer pas és aconseguir les fonts, m'agrada fer-me les coses jo mateix però a les fonts encara no arriba el meu masoquisme. Per això les he agafat de Google. He fet servir la lobster pel títol del blog i la nunito pel títol dels posts.  La forma de posar al CSS també és curiosa. Quan descarregues les fonts tens un munt de fitxers amb la font "regular" (normal), "bold" (negreta), "italic", "thin"... Els navegadors si poses la regular però després dius que la vols negreta fan un "faux" bold (o una negreta falsa). I el mateix per la itàlica, tens la regular i li dius que la vols itàlica i et fa una itàlica falsa. El que cal fer és incloure el fitxer "bold" i el fitxer de la "italic". Però enlloc de fer una font NunitoRegular, una altra NunitoBold i una NunitoItalic en el CSS s'ha de fer amb el mateix nom però modificant les propietats "font-weight" (normal o bold) i "font-style" (normal o italic). Aquí trobareu un article que ho explica millor que jo. Jo no ho he tingut que fer per que només faig servir la "regular" de la font Nunito i la font "lobster" només té regular, però poso el codi com sempre: |
| #14/01/2014 23:19 Programació HTML/CSS Autor: Alex Canalda |
 RSS
RSS