 |
Una mica de tot i a vegades més |
|
Contacte: Àlex
| Navegant amb HighDPI |
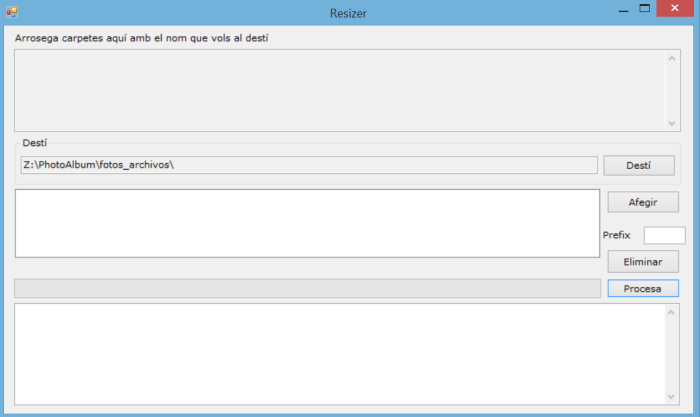
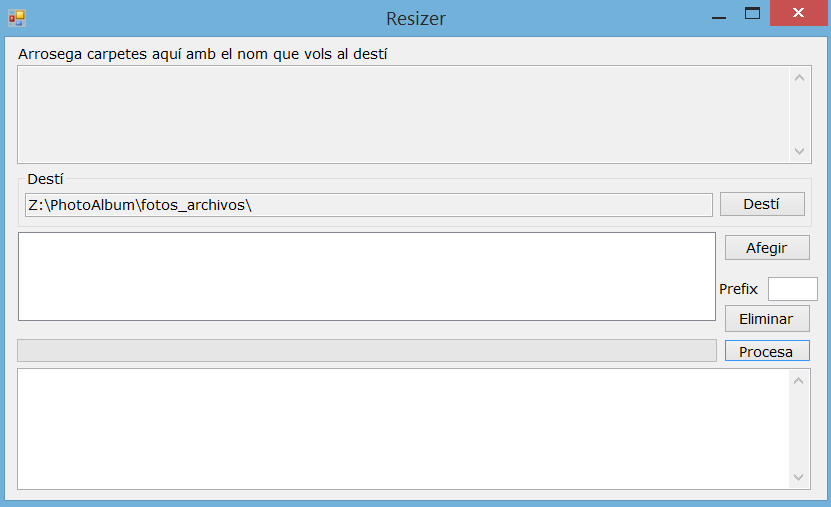
Gràcies al meu nou monitor estic descobrint coses lletges de la programació, i coses lletges de la navegació. Gràcies a que el nou monitor té High DPI veig les coses més nítides, però també descobreixo que no tot està preparat per funcionar amb High DPI. Ja he vist que les aplicacions d'escriptori en Winforms no van bé, però ara resulta que al navegar també hi ha defectes. Normalment quan el navegador carrega una imatge, la mostra a 1px de la imatge 1px de la pantalla, però jo estic al 125% d'augment, els píxels són més petits, i clar, cal fer un estirament del 25%. Quan les imatges són suficientment grosses, i són fotos aquest 25% no es nota. El problema ve quan les imatges no són tan grosses i contenen text, llavors el text es torna borrós. I jo per fer uns pocs dibuixos per explicar quatre coses sobre programació faig servir text, i clar, al meu xupimonitor es veuen malament, i això és en quatre paraules in-to-lera-ble, inclús afegiria inacceptable. Remenant pel Internets he trobat una forma de generar imatges i que es vegin bé a qualsevol resolució. Primer he vist l'element HTML5 Un cop es té el SVG hi ha varies possibilitats per posar-lo a la pàgina. Els navegadors entenen el tag Cal tenir en compte que ara vindrà una onada de dispositius HighDPI, els nous monitors 4K. Als que cal sumar els dispositius que ja són HighDPI, com els nous SmartPhones i Tablets. Per això amb paciència aniré modificant els meus dibuixos per fer-los amb SVG... Si es que se m'acumula la feina.  |
| #20/02/2014 11:42 Software HTML/CSS Autor: Alex Canalda |
| High DPI |
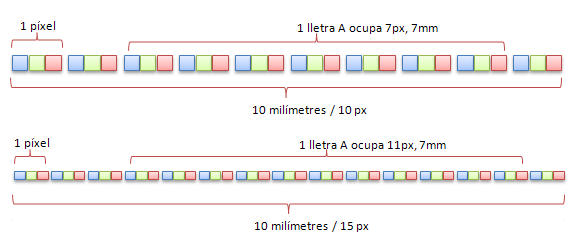
Fins que no he tingut el nou monitor he viscut a 96DPI (i jo sense saber-ho), ara ja entro en un nou món: el de alts DPI. Diguem que 96DPI és el 100%, i que segons augmentem aquest percentatge augmenta la mida del que es veu per pantalla. Seria similar a fer Ctrl i '+' en el navegador. I que és això dels DPI? El DPI és una unitat de mesura que indica quants píxels hi ha en una polzada. També és indicatiu de la mida que té un píxel, ja que pocs píxels en un espai gran vol dir píxels grossos, i al contrari, molts píxels en un espai petit vol dir píxels petits. Els DPI afecten a com es mostren les aplicacions, els texts, tot per pantalla. Per exemple, suposem que una lletra ocupa 12 píxels d'alçada, això en un monitor vol dir 8 mili metres, però en un altra on els píxels són més grans potser aquests 12px són 12mm, o en un on són més petits 6mm. Clar, això que l'aplicació canvii de mida no mola, ja que si tenim un monitor amb píxels petits ens deixarem la vista, a més que no l'aprofitarem. Lo ideal és disposar de píxels petits (quan més petits millor), però que el software faci més grans els elements de pantalla (textos, controls, ...). Que el software faci les coses més grans es diu escalat i es mesura en percentatge respecte a 96DPI, que es considera el 100%, un 200% és el doble de gran.  Quan es fa un escalat sorgeixen problemes, intenteu agafar una imatge de 1000px i convertir-la a una de 2000px... No es veu nítida. A les aplicacions els passa el mateix, hi ha aplicacions que no escalen bé ja que parteixen d'unitats de mesura basades en píxels, altres escalen bé perquè parteixen de fonts basades en vectors... Les aplicacions d'escriptori, (diferents de les aplicacions web), normalment les faig en Winforms, que es basen píxels i per tant escalen malament... Ara tinc que buscar una solució a això.   En una altra aplicació també Winforms, amb una pantalla molt més complicada, amb molts més controls, tots han sortit moguts. He perdut una estona posant-los a lloc i finalment s'han vist bé a alts DPI, però m'he portat el projecte a un ordinador amb baixos DPI i el formulari estava desquadrat. Cal doncs dissenyar dos cops el formulari? Pffffff, haig de pensar algo. |
| #11/02/2014 18:16 Programació Software Autor: Alex Canalda |
| Programa per veure fotos |
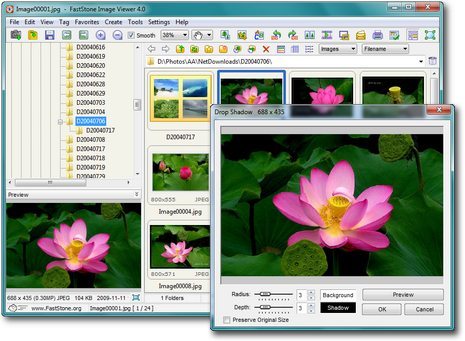
Fa anys, quan les fotos NO es veien directament a l'explorador de fitxers fèiem servir el ACDSee o similar, però el temps passa i cal trobar alternatives més econòmiques. El FastStone! Quan disparo fotos amb la meva reflex digital m'agrada saber com vaig disparar la foto (per no tornar-ho a fer si ha quedat malament o repetir si ha quedat bé). També m'agrada que les fotos vagin passant soles (i no sigui un protector de pantalla). Posats a demanar si el programa de veure fotos permet renombrar-les fàcilment seria la bomba. I ja la repera si el programa permet girar les fotos (té l'opció de girat automàtic però si es veuen per web no, així que acostumo a girar-les) i aquest és un girat sense pèrdues (lossless). Per això a casa fem servir el FastStone Image Viewer que fa tot això i a sobre és gratis! Després de fer-lo servir força temps els he comprat varies llicències (solidaritat entre desenvolupadors).  |
| #14/01/2014 23:45 Fotografia Software Autor: Alex Canalda |
| Eliminar missatge d'avís de fitxers perillosos |
Ja estic cansat de que el Windows m'avisi de que obrir uns fitxers ubicats en una unitat de xarxa és algo perillós. Es a dir aquest missatge:  La solució que m'ha funcionat en Windows 7 i 8.1 és la següent:
 |
| #26/11/2013 18:48 Software Autor: Alex Canalda |
| Posts més recents >> |

